Grid
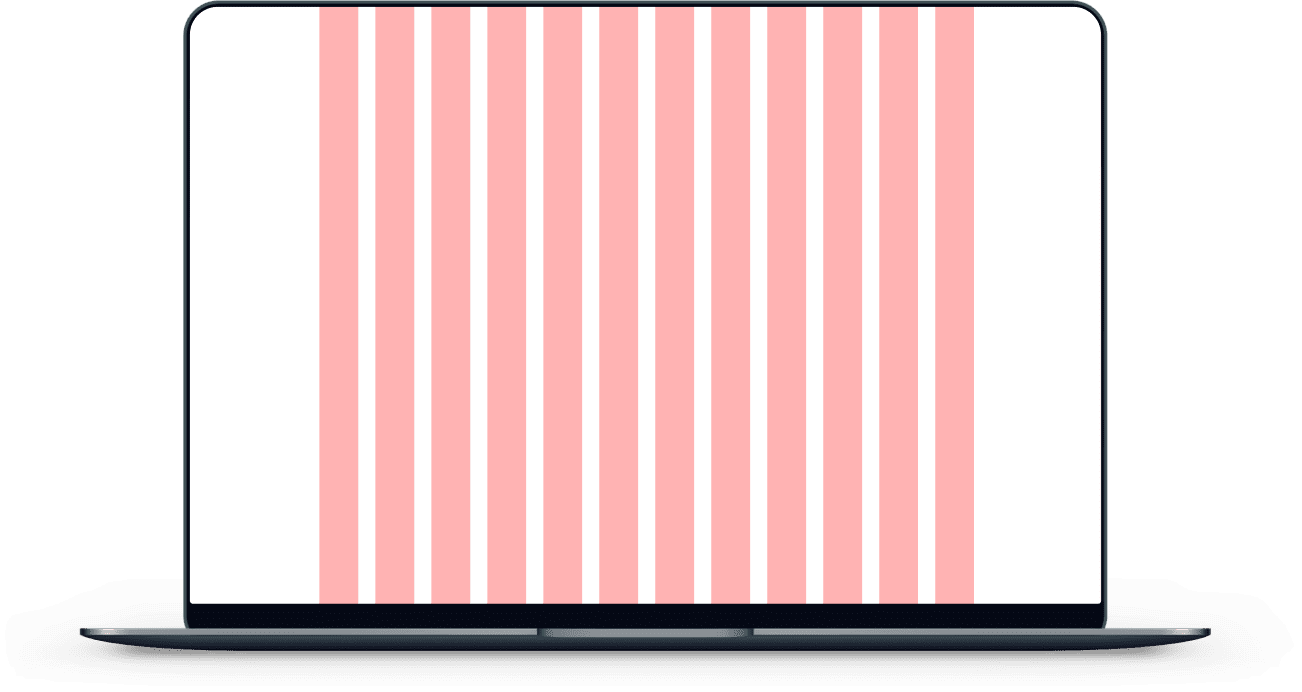
Desktop Version

Desktop Grid
- Count: 12
- Type: Center
- Width: 68
- Offset:230
- Gutter: 30
- Color: #FF0000
- Opacity: 10%
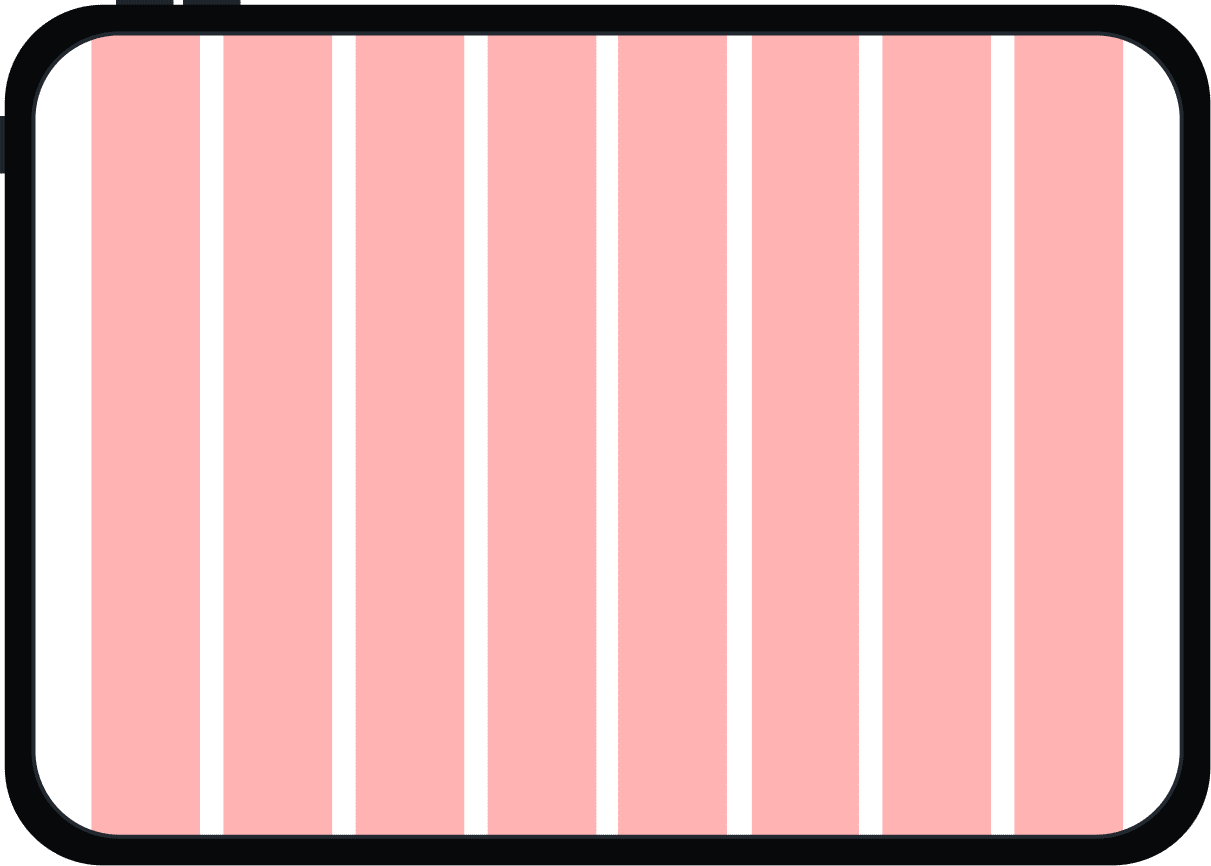
Tablet Version

Tablet Grid
- Count: 8
- Type: Center
- Width: 94
- Offset:0
- Gutter: 20
- Color: #FF0000
- Opacity: 10%
Mobile Version

Mobile Grid
- Count: 12
- Type: Center
- Width: 19
- Offset:0
- Gutter: 5
- Color: #FF0000
- Opacity: 10%
Typography
Hero
Inter
Light – Regular
Desktop regular: F 48px – LH 56px – LS -1px
Desktop small: F 40px – LH 48px – LS -1px
Mobile regular: F 24px – L 46px
Mobile small: F 18px – L 46px
H1
Inter
Light
Desktop regular: F 40px - LH 48px - LS -0,5px
Desktop small: F 38px - LH 42px - LS -0,5px
Mobile regular: F 38px - LH 42px - LS -0,5px
Mobile small: F 30px - LH 34px - LS -0,5px
Color: #000000
H2
Inter
Regular
Desktop regular: F 24px - LH 28px - LS 0px
Mobile regular: F 24px - LH 28px - LS 0px
Color: #0078FF
Subtitle
Inter Inter Inter Inter Inter Convention: F: Font Size – LH: Line Height – LS: Letter Spacing
Semibold
Desktop regular: F 16px - LH 20px - LS 0px
Mobile regular: F 16px - LH 18px - LS 0px
Color: #FF2846
Large font
Regular
Desktop regular: F 28px – LH 36px – LS 0px
Mobile regular: F 20px – LH 24px – LS 0pxMedium text
Light – Regular
Desktop regular: F 16px – LH 22px – LS 0px
Mobile regular: F 16px – LH 22px – LS 0pxSmall text
Light – Regular
Desktop regular: F 14px – LH 20px – LS 0px
Mobile regular: F 14px – LH 20px – LS 0pxTestimonials
Light
Desktop regular: F 21px – LH 40px – LS 0px
Mobile regular: F 16px – LH 22px – LS 0px
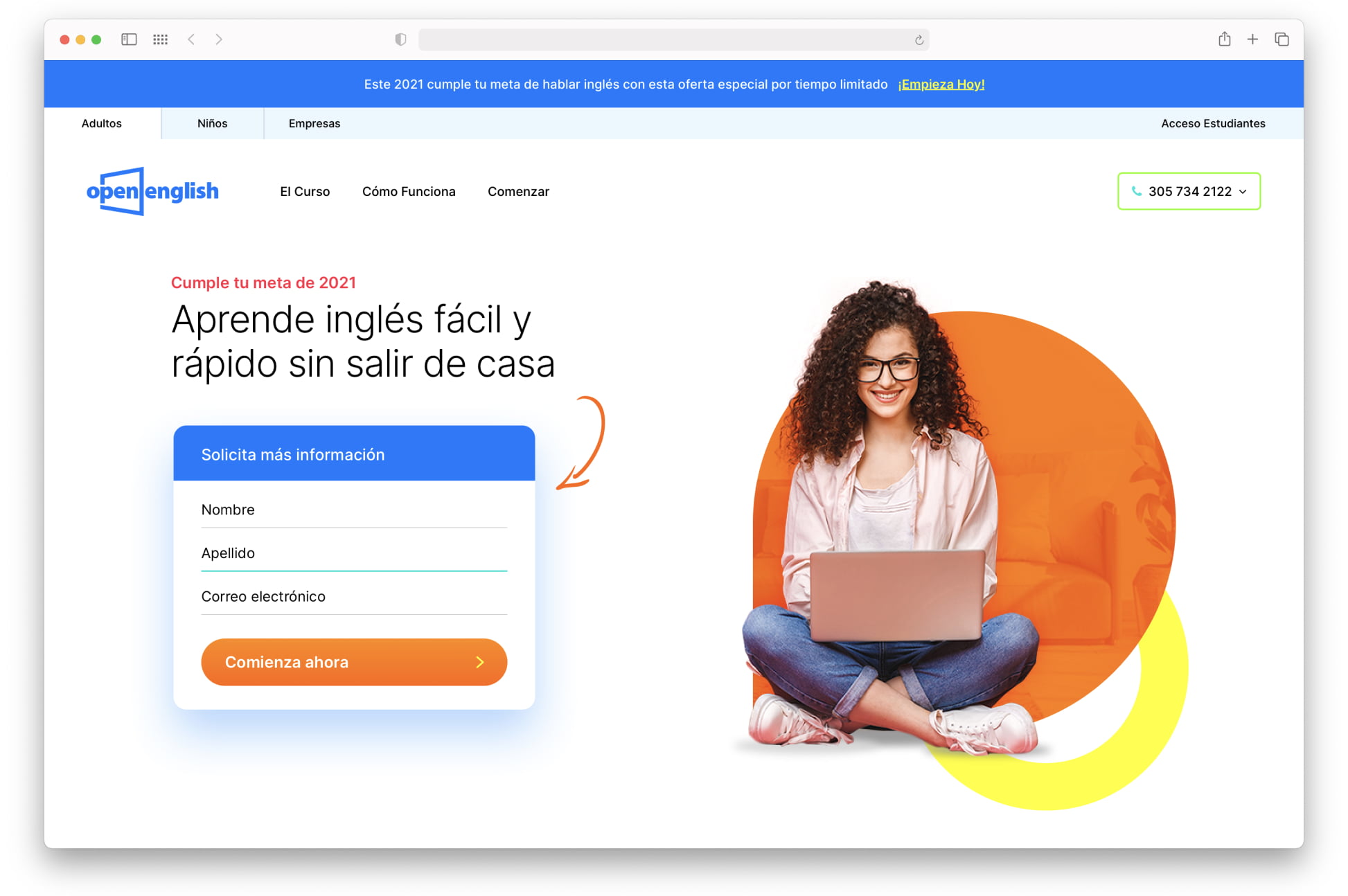
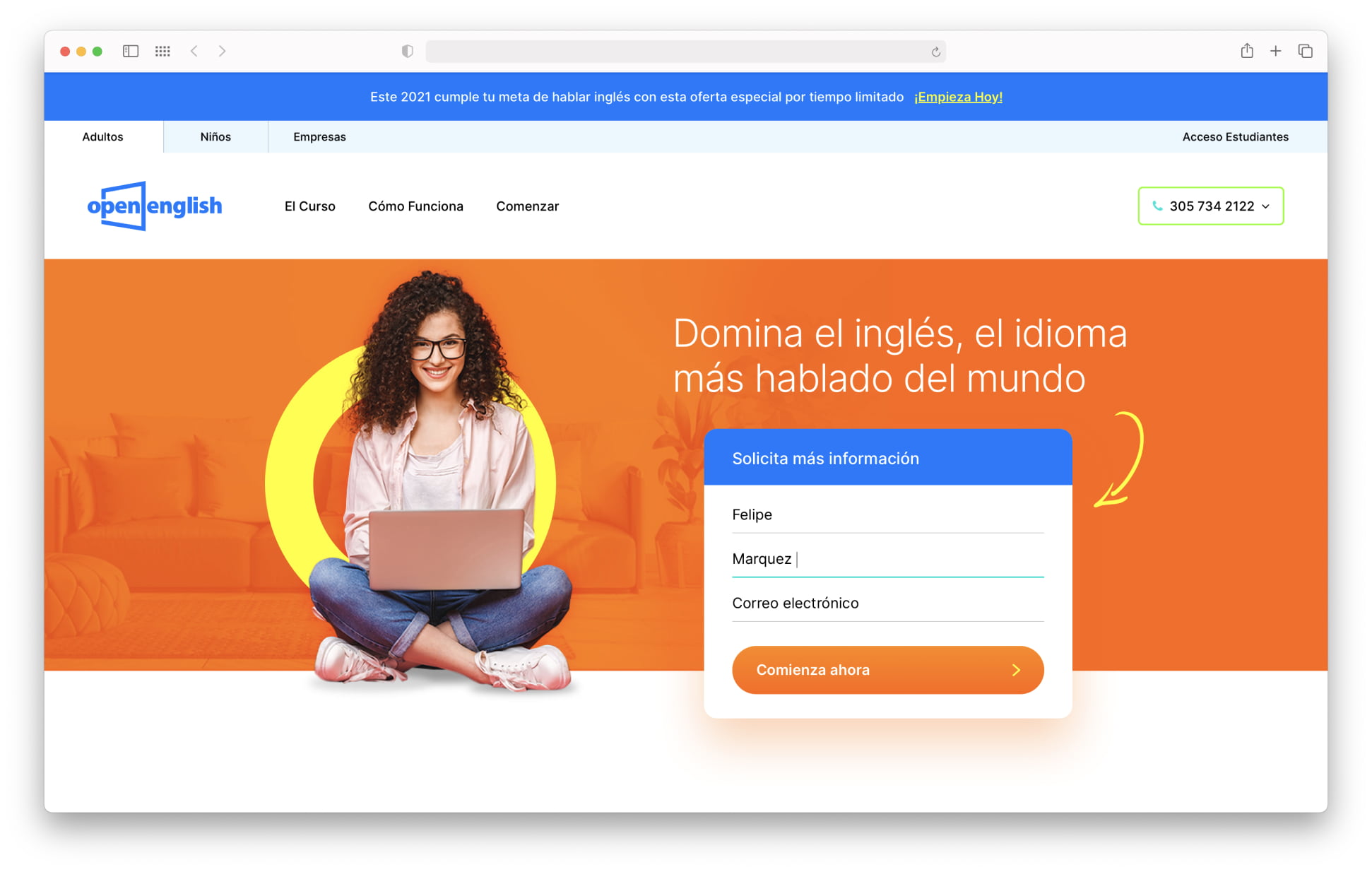
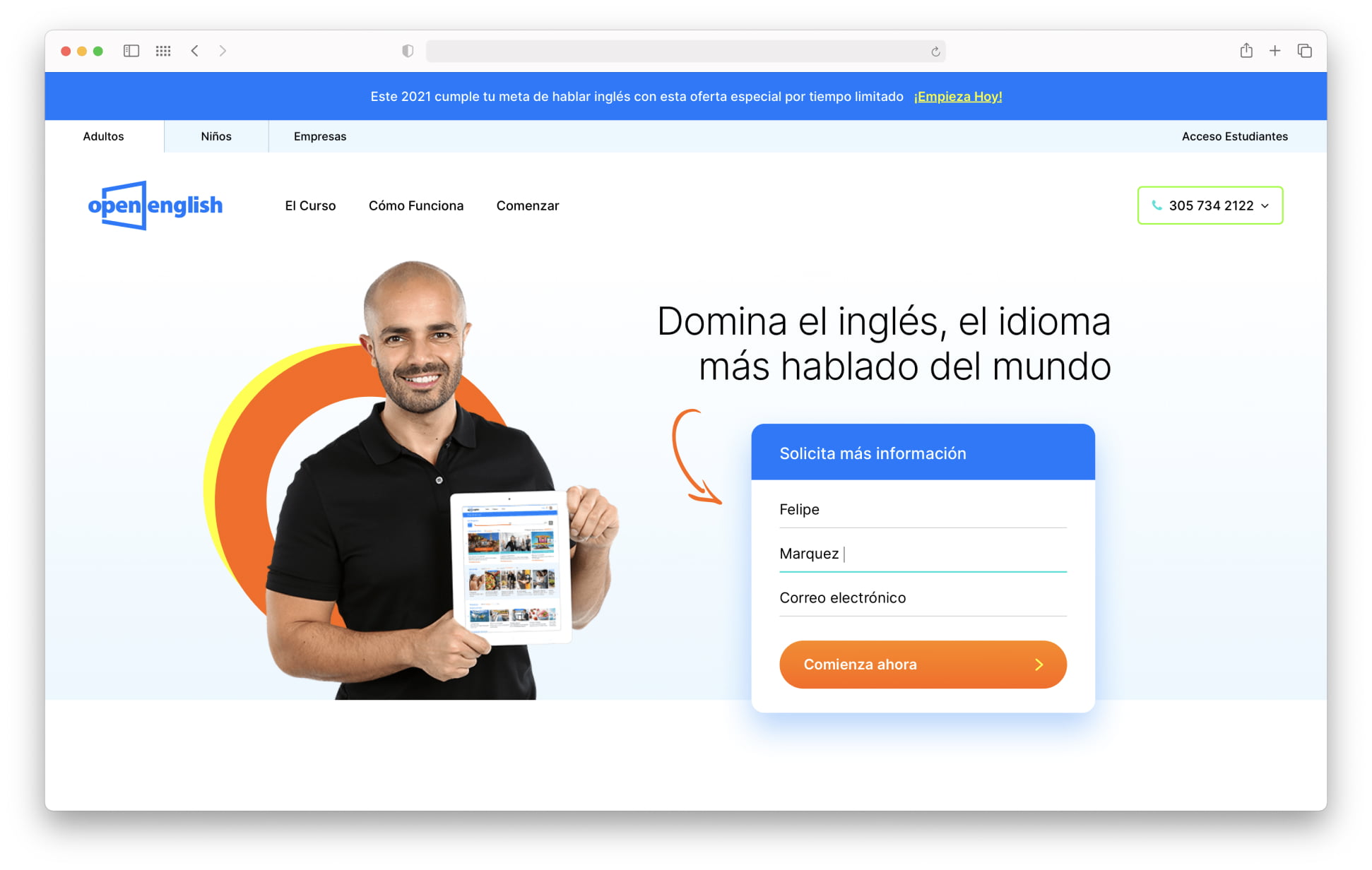
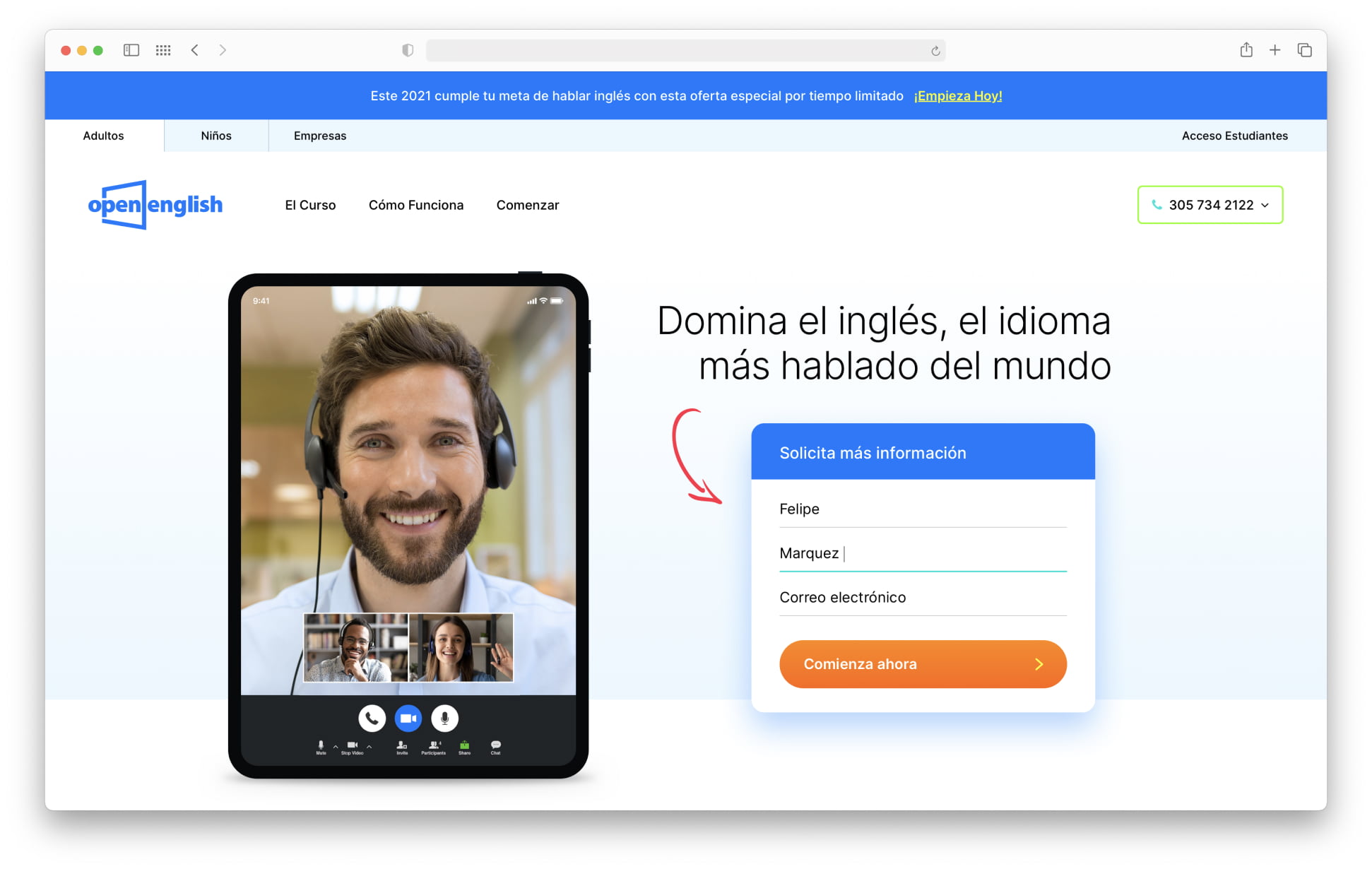
Hero
Desktop

There are 5 types of executions for the Hero. This is the standard.

Background with solid color, gradient or image

Background with solid color, gradient or image, including navigation

When the image or character has a white background, we use a gradient with Soft Blue color

Device utilization
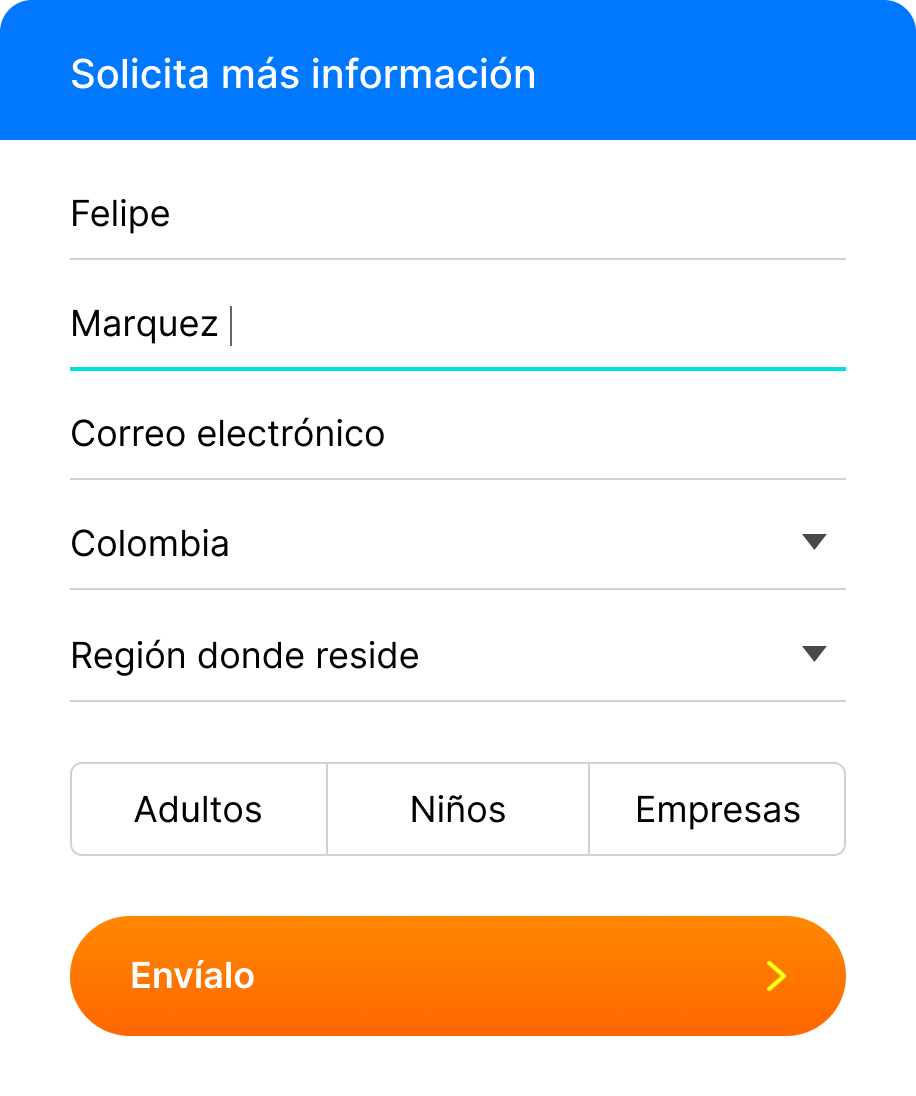
Lead Form
Collapsed

Expanded